taha00
Moderatör


Mesaj Sayısı : 45
Kayıt tarihi : 18/11/09
Nerden : Manisa/Soma
 |  Konu: Tek Sütunlu Süper Tasarım Konu: Tek Sütunlu Süper Tasarım  Cuma Kas. 20, 2009 6:55 pm Cuma Kas. 20, 2009 6:55 pm | |
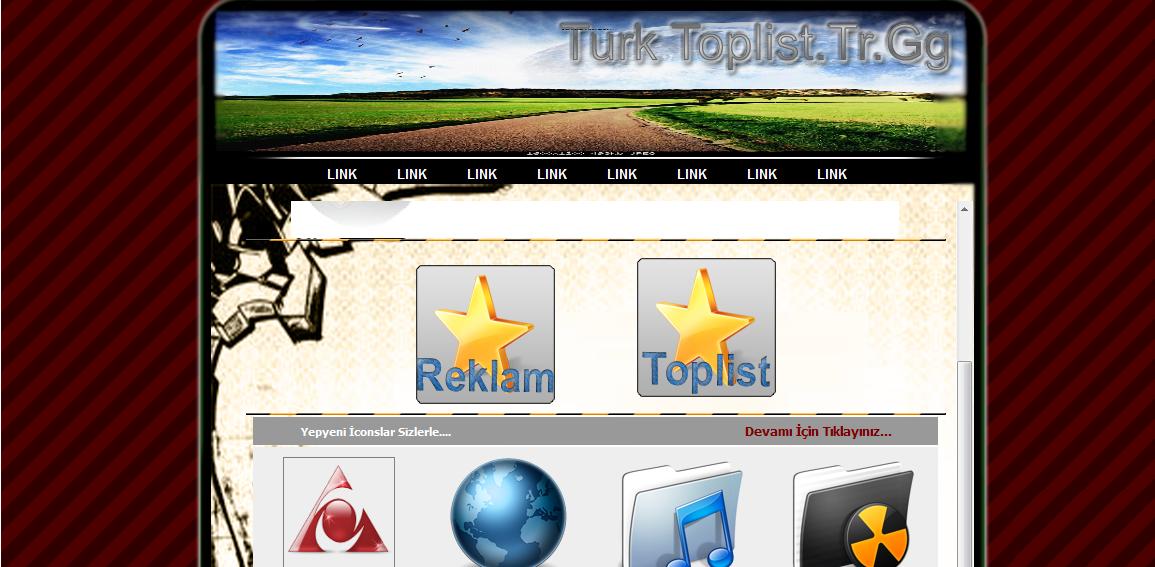
| Önizleme:
 TASARIM ÜZERİNE : Kod: <style type="text/css" media="screen"> <!-- body { font-family: Arial; font-size: 00px; overflow: auto; padding: 10px; margin: 0px; } ul, li { list-style-type: none; padding: 0px; margin: 0px; } li a { padding-right: 20px;padding-top: 5px; } div.menu { position: absolute; z-index: 3; top: 210px; left: 52%; margin-left:-300px; width: 647px; } .menu li { width: 70px; float: left; } .menu a { border: 0px solid #xxxxxx; background-color: #xxxxxx; background-image: url(); text-decoration: none; text-align: center; font-weight: bold; cursor: pointer; margin: 0px; display: block; height:21px; color: #ffffff; } .menu a:hover { background-color: #transparent; background-image: url(); color: #cccccc;} #smenu1, #smenu2, #smenu3, #smenu4, #smenu5 { font-size: 15px; display: none; width: 70px; float: left; } #smenu1 a, #smenu2 a, #smenu3 a, #smenu4 a, #smenu5 a { font-weight: bold; padding-top: 5px; border-top: 0px; cursor: pointer; color: #FFFFFF; } //--> </style> <script type="text/javascript"> <!-- function montre(id) { with (document) { if (getElementById) getElementById(id).style.display = 'block'; else if (all) all[id].style.display = 'block'; else layers[id].display = 'block'; } } function cache(id) { with (document) { if (getElementById) getElementById(id).style.display = 'none'; else if (all) all[id].style.display = 'none'; else layers[id].display = 'none'; } } //--> </script> <div class="menu"> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> <li><a href="LINK" _fcksavedurl="LINK">LINK</a> </li> </div> <div id="Designmystic"> <div id="text"><h1></h1> </div> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> TASARIM ALTINA : Kod: <style type="text/css">body{ background-image: url("http://img.webme.com/pic/m/msn-kent/bsg.gif");</style> <style type="text/css"> <!-- html, body { text-align: center; } --> </style> Bu Tasarım Turk-Toplist.Tr.Gg Tarafından Yapılmıstır... CSS KODU BLME: Kod: lli.nav_element{display: none;} li.nav_element a{display: none;} h1#title{display: none;} h2#title span {display: none;} #text{ color: ffffff; position: absolute; top: 100px; margin-left:-300px; left: 50%; } body { background-color:#000000;} *{ padding: 0; margin: 0; } #Designmystic { margin: 0 auto; width: 800px; height:900px; background-image:url(http://img.webme.com/pic/m/msn-kent/arkaplsnn.png);} #content { position: absolute; left: 50%; top: 250px; margin-left:-356px; width: 717px; height: 618px; padding:10px; color: #a7a4a4; font-size:12px; background-color:#transparent; background-image:url(); border: 0px solid #FFFFFF; overflow:auto;} #Uebersicht{ position: absolute; left: 50%; top: 204px; margin-left:-440px; font-color:#cccccc;} a{ color:#a7a4a4; text-decoration: none; font-size:13px;} a:hover { color: #a7a4a4; font-size: 13px; text-decoration: none;} a:link { color: #a7a4a4; font-size: 13px; text-decoration: none;} a:active { color: #a7a4a4; font-size: 13px; text-decoration: none;} a:visited { color: #a7a4a4; font-size: 13px; text-decoration: none;}[/quote] | |
|




